WooCommerceでStripeのカード決済テストから本番までの設定方法
WooCommerce Stripeは、オンラインでの様々な決済方法を実装するためのプラットフォームだ。
カード決済はもちろん、Apple PayやGoogle Pay、Alipayなどのデジタルウォレットに対応している。
ここでは、WordPress上のWooCommerceで決済を行うためのStripe実装方法について解説していく。
Stripeの実装

StripeはWordPressのプラグインとして公開されている。
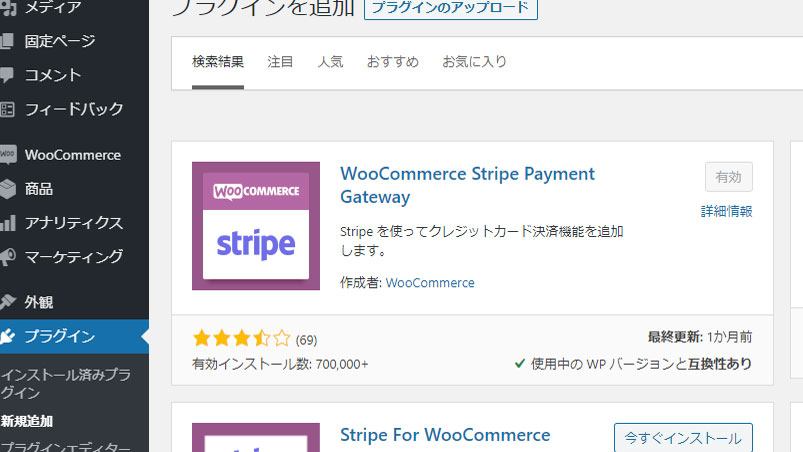
WordPressの「プラグイン」の「新規追加」から、「WooCommerce Stripe Payment Gateway」を探してインストールし、有効化する。
これによりStripeが有効になり設定が行える状態になる。
Stripeアカウントの取得
Stripeサイトに移動し「今すぐ始める」ボタンからアカウント作成に進む。

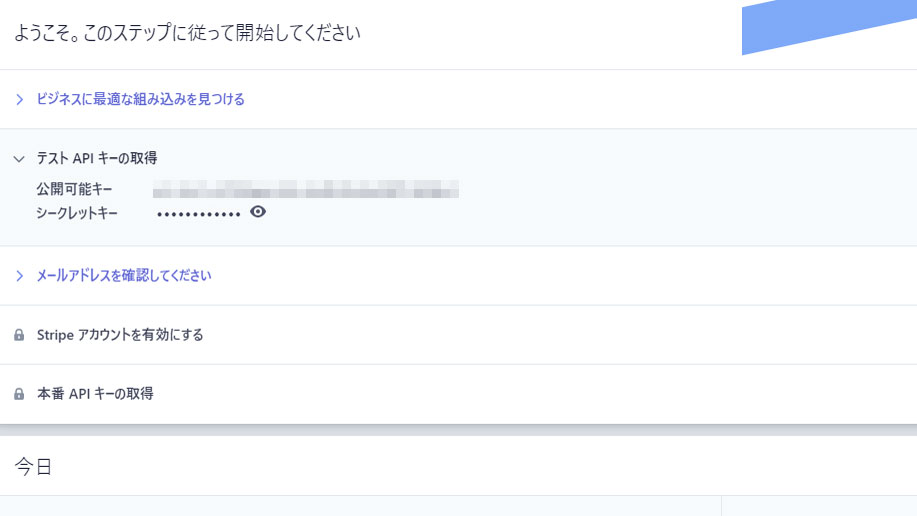
作成したアカウントでログインするとStripeのダッシュボード(管理画面)が表示されるので、その画面の中の「テストAPIキーの取得」をクリックでプルダウンさせ表示する。
すると「公開可能キー」と「シークレットキー」が現れる。
シークレットキーは、「・・・・・・・」の横にある目のようなマークをクリックすると文字列を表示させることができる。
上記2つのキーは、WooCommerceの決済でStripeを設定する為に必要となる。
WooCommerceの決済でStripeの設定(テスト編)
再びWordPressの管理画面の「WooCommerce」>「設定」から「決済」タブを開く。
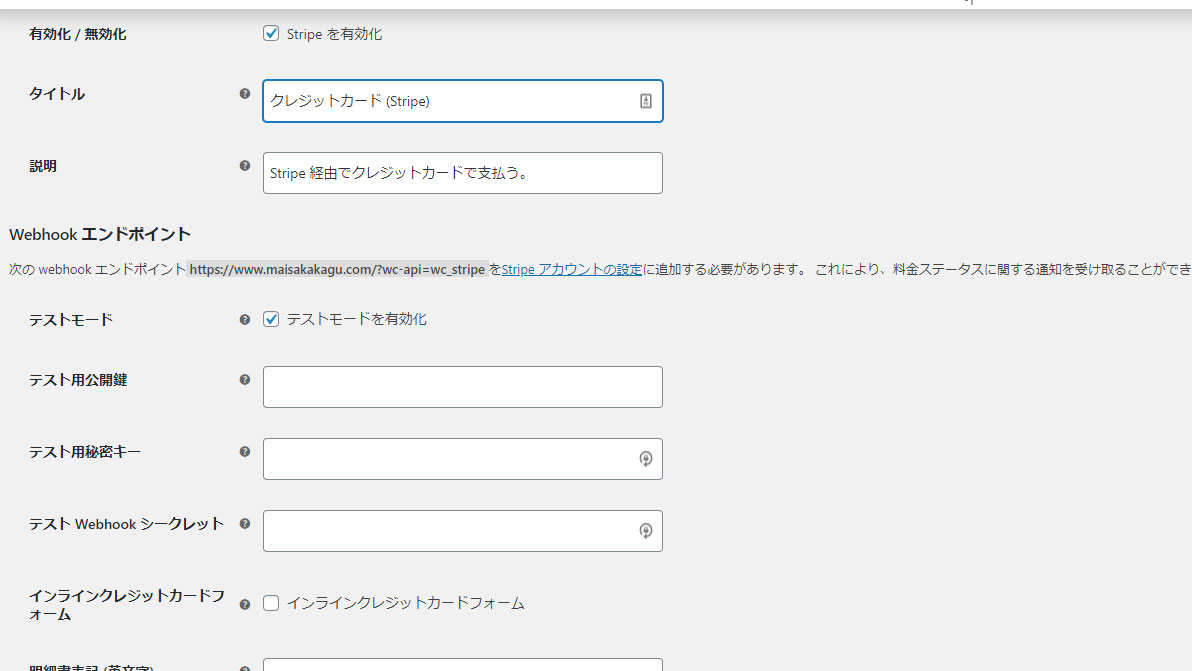
「Stripe-クレジットカード」の「セットアップ」ボタンから設定画面に入場する。

「Stripeを有効化」のチェックはまずははずしておこう。
タイトルは購入者の支払い画面に表示されるもので、当サイトでは(Stripe)の文字は削除している。
「テストモードを有効化」にチェックを入れ、先ほどのStripeダッシュボードに表示された「公開可能キー」を「テスト用公開鍵」フィールドにコピペする。
同じように「テスト用秘密キー」に「シークレットキー」を入れる。
「公開可能キー」も「シークレットキー」も文字列をクリックすることでコピーされるので、そのまま貼り付けることができる。
「テストWebhookシークレット」は今回は利用しない。
「明細書表記 (英文字)」は、購入者の明細書に大文字で表示されるもので、通常は店名などを入れるが、英文字で記載することに注意したい。
「即時売上」は「すぐに料金を回収」するかどうかの選択だが、確実に在庫があり、店都合でのキャンセルをしないという場合はチェックをしてもいいだろう。
在庫がないなどの理由でキャンセル処理を行う可能性がある場合はチェックをはずしておこう。
チェックをはずした場合は、料金の請求のための承認が発行され、その後回収処理を行うというスキームになる。ただし、有効期限は7日間となっているので気をつけたい。
ここまで設定できたら、「Stripeを有効化」にチェックをつけ、「変更を保存」ボタンをクリックし、実際に自分のクレジットカードを使って買い物を行い、正常に動作するかどうかを確認する。
テスト用のキーを使っているので、実際は決済処理は行われない。
WooCommerceの決済でStripeの設定 (本番編)

テストが成功したら、本番APIキーを取得して実際に決済が行われる設定にする。
Stripeサイトのダッシュボードに戻り、メールアドレスの確認作業にはいる。
アカウント登録に使ったメールアドレスに、件名「Stripe の利用を開始するために、メールをご確認ください」とうメールが届いてるはずだ。
本文の「メールアドレスを確認」リンクをクリックする。
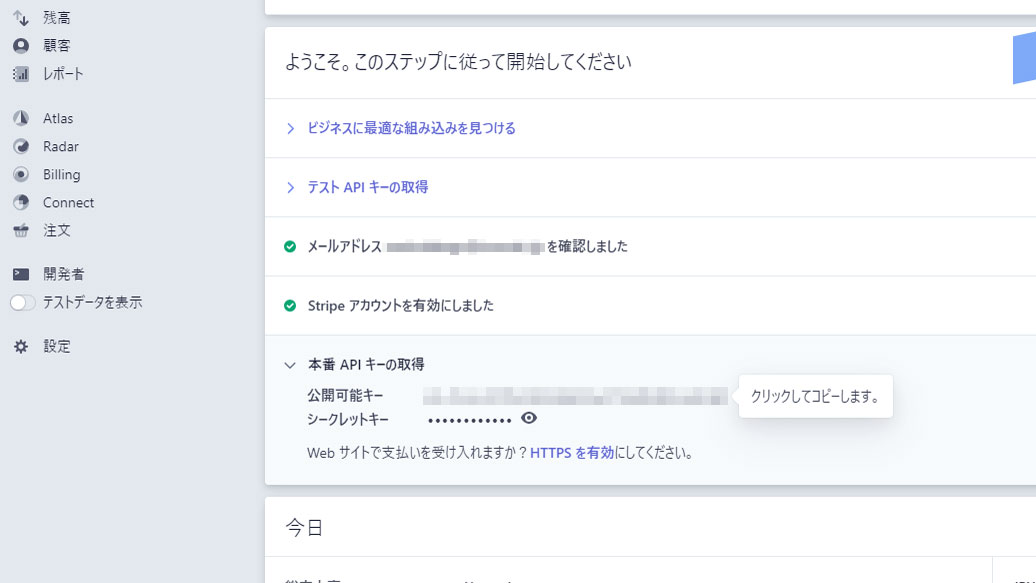
すると、Stripeのダッシュボードに「メールアドレスを確認しました」という文字が表示される。
次に「Stripeアカウントを有効にする」の「今すぐ開始」ボタンでステップに進む。
ここに入力した内容で、本番用のキーを申請する。
入力が終わったら最後の「申請書を送信」ボタンでクリックして申請を行う。
本番用APIキーを設定

申請するとStripeアカウントが有効になる。
Stripeダッシュボードに「本番APIキーの取得」ステップに本番用の「公開可能キー」と「シークレットキー」が現れる。
いよいよ本番だ。
WooCommerceのStripe設定画面で、本番用のAPIキーを設定する。
画面上の「テストモードを有効化」のチェックを外すと本番用のフィールドが現れる。
そこにStripeの本番用の「公開キー」と「秘密鍵」をセットする。
「Stripeを有効化」にチェックが入っていることを確認して、最後に画面下にある「変更を保存」ボタンをクリックする。
最後に・・・
オンライン決済の導入となるとなんだか難しいように思うかもしれないが、順序に従って設定をすすめていくと意外と簡単だ。
他の決済プラットフォームを導入するのと比べても手続きの簡単さに驚かされる。
もちろんだが、プライバシーポリシーや支払い配送方法などのページを用意することを忘れずに。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


