WordPressのテーマにAFFINGER(アフィンガー)導入から設定

アフィリエイトに特化したWordPressテーマAffingerは、アフィリエイトをやらないブログでも素敵な機能が詰まったフリーテーマです。
作者であるEnjiさんに感謝しつつ、適用までの道のりをご紹介します。
WordPressテーマ「アフィンガー」
色んな機能がありますが、私が気に入ったのは2カラム、1カラム、LP化のテンプレートが元々用意されていることです。
そのほかにも、
- 下層ページにもヘッダー画像を表示・非表示
- 固定ページに子ページへのリンクを表示・非表示
- ヘッダーソースを自動で綺麗にする機能の選択
- テキスト選択不可にする機能
- Googleアナリティクスコードの登録
など、通常プラグインやカスタマイズの領域をテーマの機能で行えるところは素敵です。
アフィンガーのダウンロード

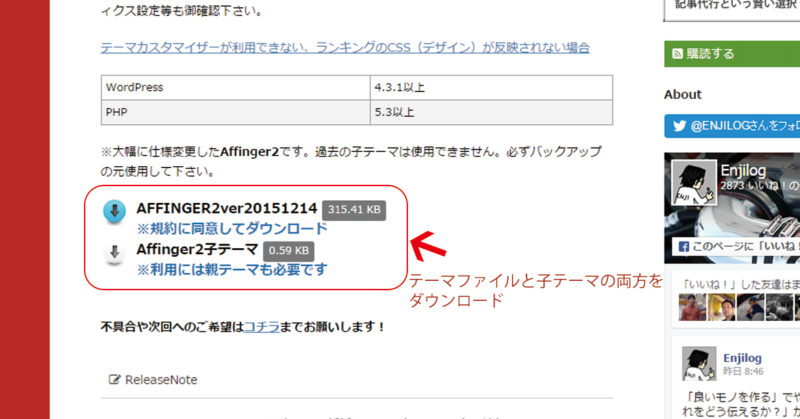
まずアフィンガーのサイトにアクセスし、「ダウンロード」ページに入ります。
>> アフィンガーサイトへのリンク >>
するとテーマファイルがダウンロードできるのはもちろんですが、子テーマまで用意されています。
子テーマは自分で作るものだと思ってましたが、ここはありがたく恩恵にあずかりましょう。
FTPでWordPressのテーマフォルダーにアップロード

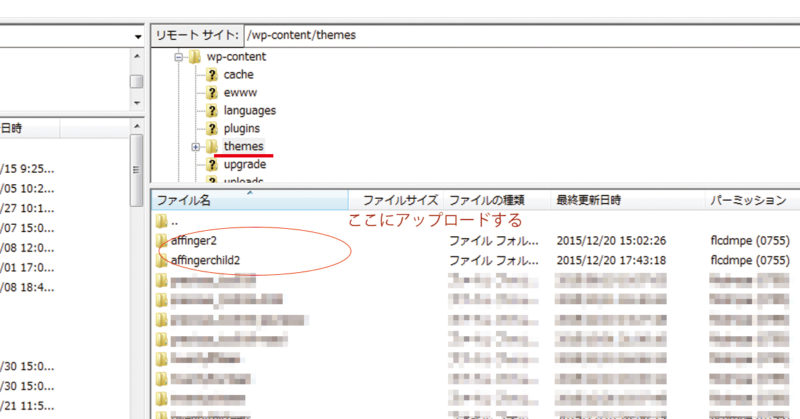
ダウンロードしたzipファイルを解凍し、テーマファイルと子テーマファイルをフォルダーごとWordPressのテーマフォルダーにアップロードします。
アップロード先
「wp-content」>「themes」内です。
※画像のFTPクライアントはFileZillaです。
共有サーバーを使っている場合は、パーミッションを705にしましょう。3桁の数字の真ん中はグループへの権限になります。
WordPressのダッシュボードからアフィンガーを適用する

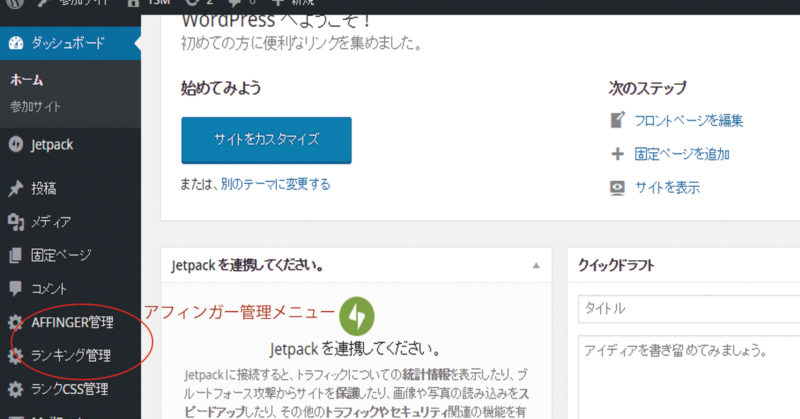
WordPressのダッシュボードに入り、「外観」>「テーマ」から、afingerhild2を「有効」にします。(有効にするのは子テーマの方です)
するとダッシュボードにアフィンガーの管理メニューが現れます。
現れるメニューは、「アフィンガー管理」「ランキング管理」「ランクCSS管理」で、なんとアフィンガーはランキングページも作れてしまいます。アフィリエイトでランキングサイトを作ろうしている方にはうってつけなのではなかろうか?
しかも「ランクCSS管理」からランキングページのCSSを視覚的に変更できるという心配りまで!!ニクィ!
「外観」でサイトの外観をセッティングする
サイトの色やヘッダ画像、吹き出し色などは、「ダッシュボード」>「外観」からセッティングできる。
吹き出しとは、アフィンガーの場合、h2タグで囲った見出しを吹き出しのデザインで表示します。
<h2>これは見出しです。吹き出しデザインになります。</h2>
まとめ
このテーマ作者自身がアフィリエイターなのだろうが、それにしてもかゆいところまでしっかりと手を伸ばしてくれる素晴らしいテーマです。
設定項目も綺麗にまとめられていて、機能の多さにも関わらずセッティングが楽ちんというところが素敵。
作者Enjiさんのセンスが光るテーマです。
このサイトは違うテーマで運営していますが、別のサイトでアフィンガーを利用させてもらっています。Enjiさん、ありがとうございます。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


