GoogleタグマネージャーのカスタムHTMLでアドセンスの自動広告タグを管理する方法

タグマネージャーのカスタムHTMLで、アドセンスの自動広告タグを管理する方法についてお伝えする。
もちろん自動広告タグ以外でも同じ方法で管理が可能だ。
Webサイトのheadタグ内をすっきりさせて、増え続けるタグを一元管理できれば、作業の効率化はもちろんのこと、精神衛生上にも良い。
タグマネージャーでアドセンスタグを管理する手順
ここではすでにタグマネージャーをWebサイトにインストール済みであることを前提として話を進めていく。
まだタグマネージャーをインストールしていない場合は、下のリンク先を参考に作業を終わらせておいて欲しい。
新しいタグを追加
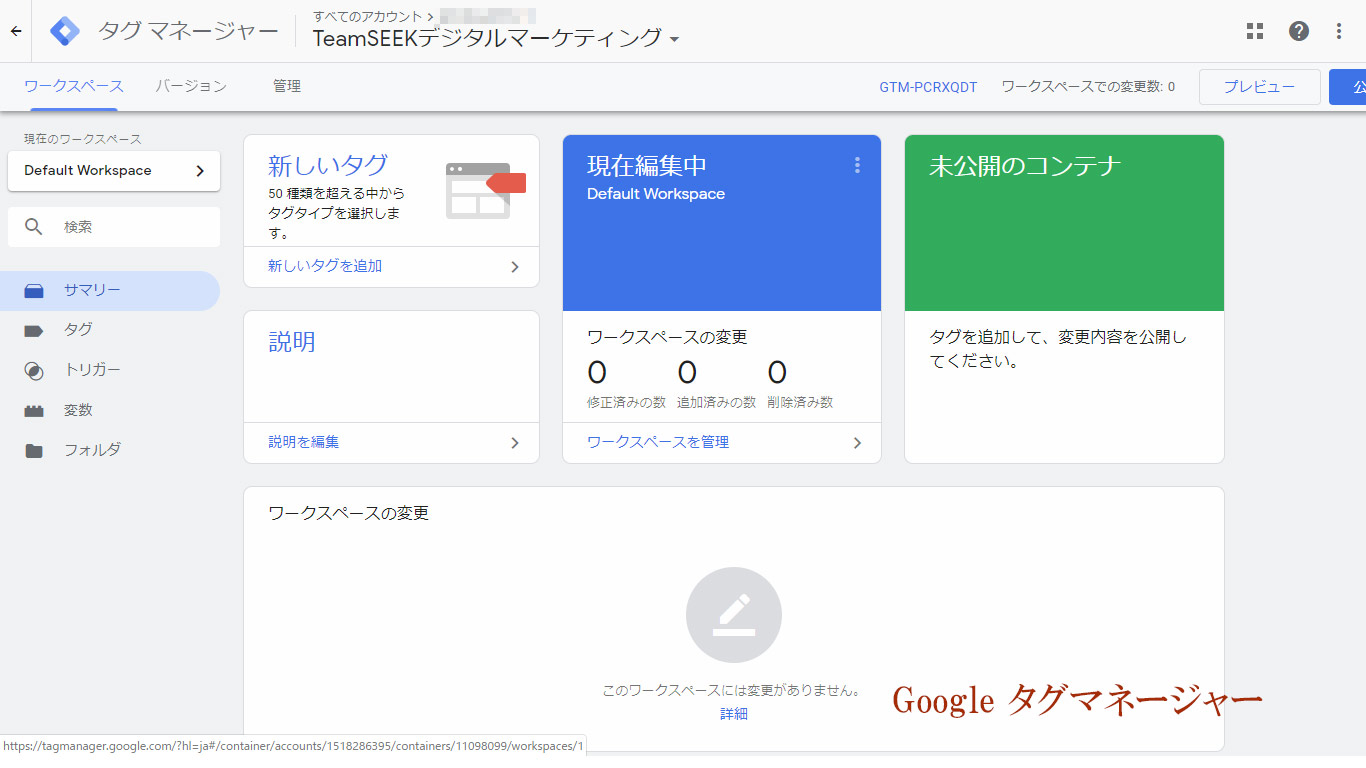
タグマネージャーのワークスペースで、図1-1「新しいタグを追加」することから作業はスタートする。

すると新しいタグを追加するためのウインドウがスライドインしてくる。
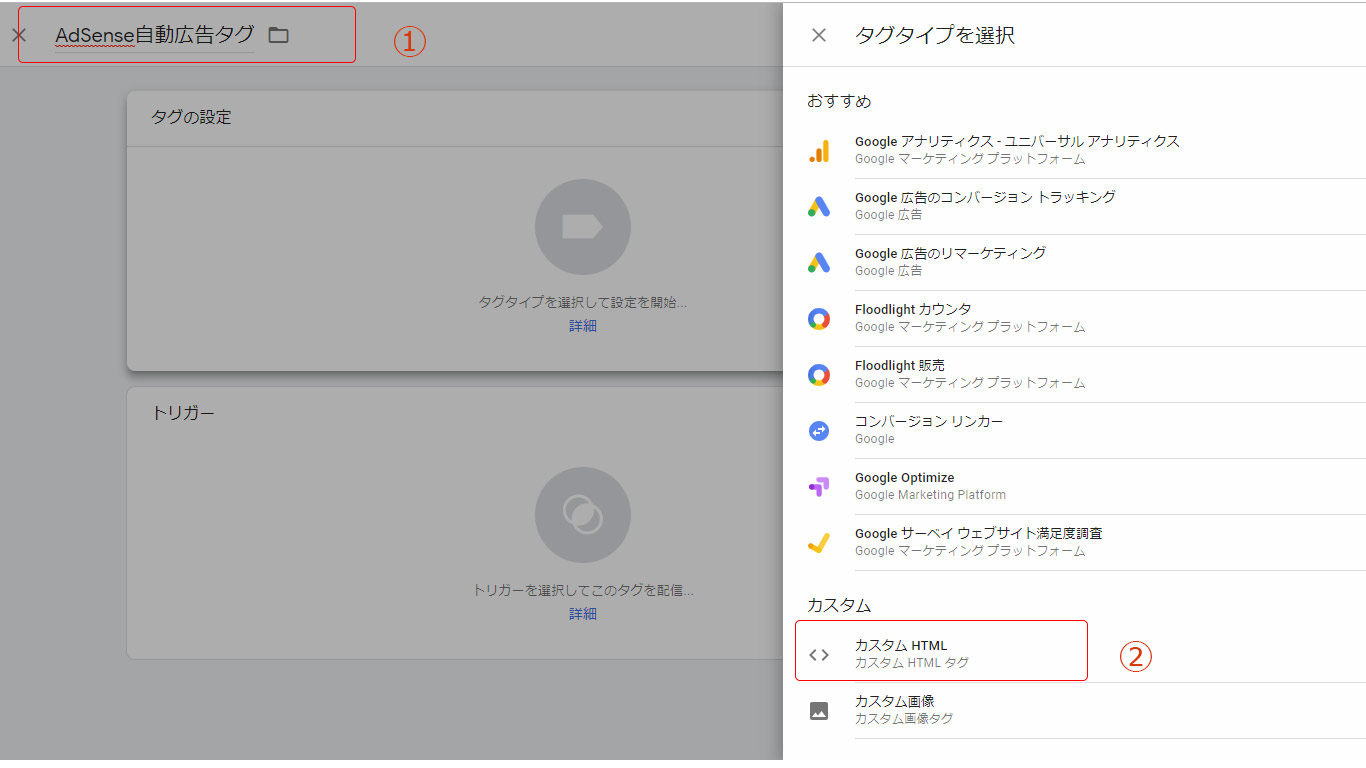
「名前のないタグ」と記載された箇所は、自分でわかりやすいタグ名に変更しよう。
ここでは、「AdSense自動広告タグ」と入れた。
さらにタグの設定というフィールドでクリックするとタグタイプを選択するためのウインドウがスライドインしてくる。
その項目の中から「カスタムHTML」を選択する。

AdSense自動広告タグをセットする
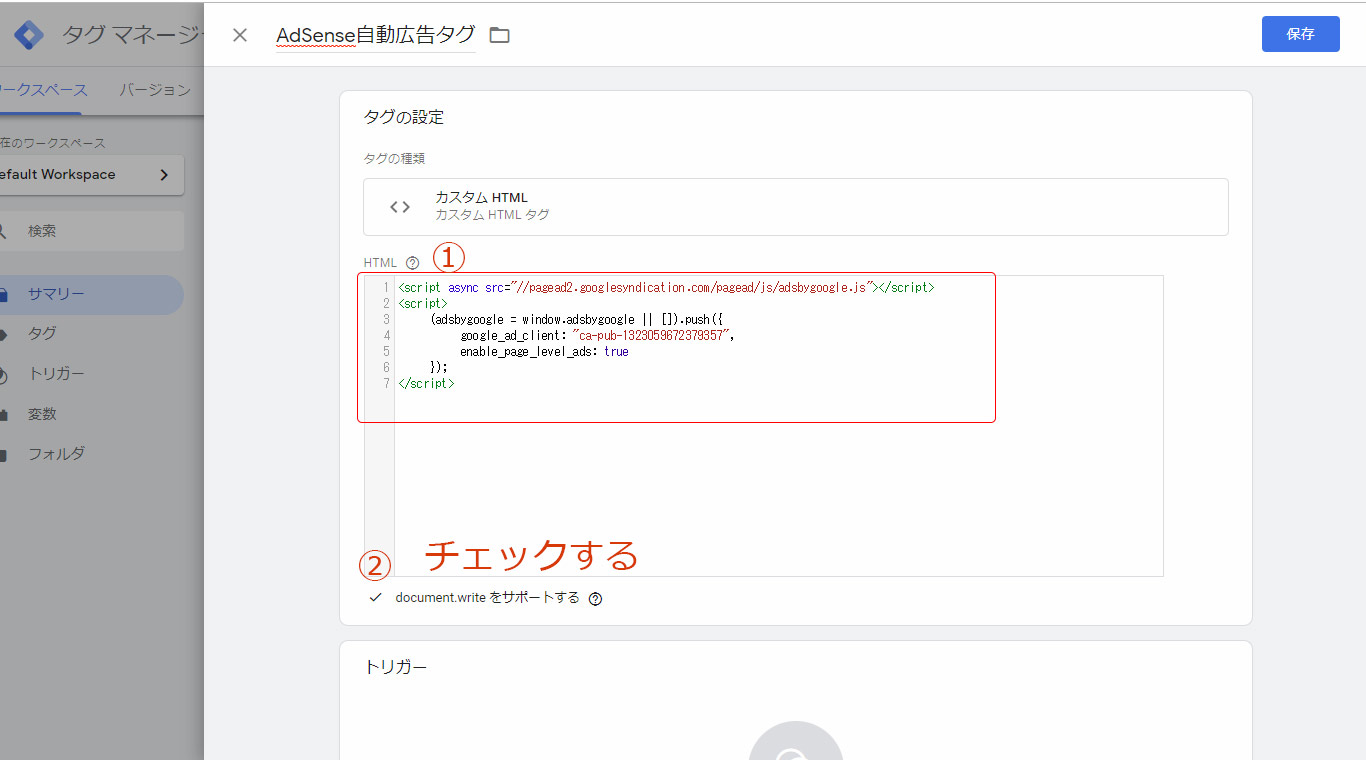
タグの設定画面が現れたら、タグの種類が「カスタムHTML」になっていることを確認し、「HTML」というフィールドの中にAdSenseのタグをコピーしてきて、図1-3のように貼り付ける。
「document.writeをサポートする」のチェックボックスはチェックしておこう。

トリガーをセットする
タグマネージャーでセットしたタグは、トリガーと対(つい)で機能する。
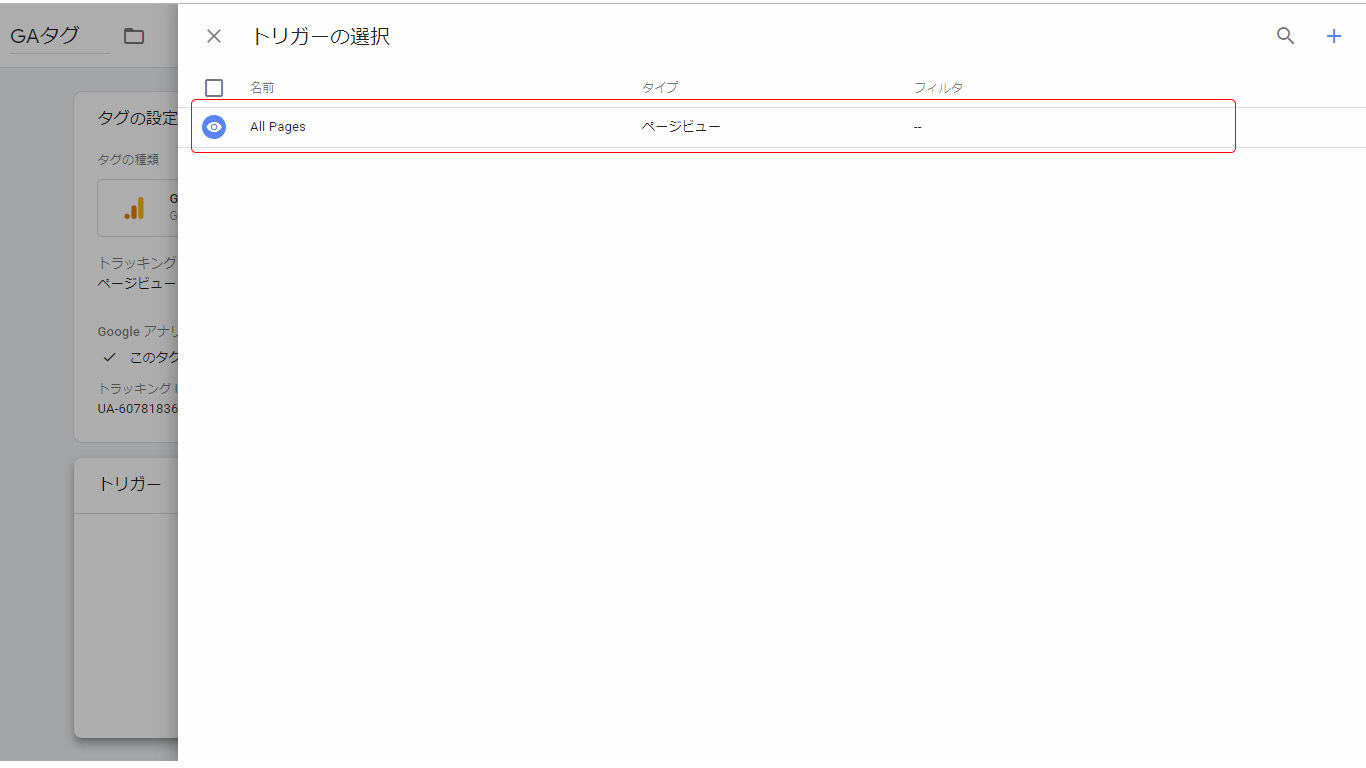
画面の下に現れている「トリガー」フィールドをクリックすると図1-4のようなトリガーをセットするためのウインドウが現れる。
「All Pages」をクリックする。
これは、すべてのページでアクセスが発生した場合に、先程セットしたタグが実行されるという意味だ。

すると先程のタグの設定画面に戻るので、そこで「保存」をクリックする。
これでAdSense自動広告タグの設置は完了した。
ただし、この時点ではまだ稼働はしていないことに気をつけたい。
プレビューと公開
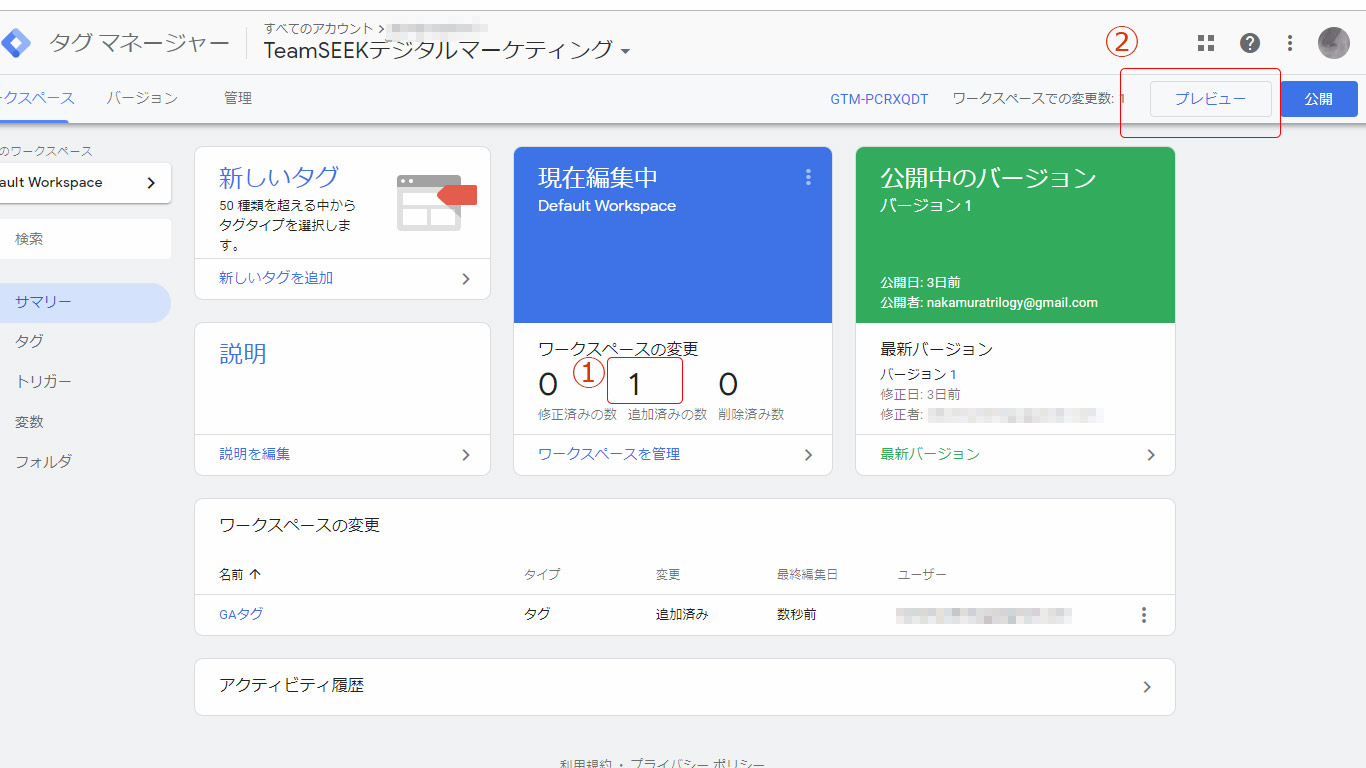
タグマネージャーのワークスペースに戻ると、「現在編集中」項目の「追加済みの数」に1とセットされていることを確認する。
その状態で、右上のプレビューをクリックしプレビューモードにする。
これは、正常にタグが設置されたかどうかを確認するためのモードだ。

プレビューモードの状態で、ブラウザーの別タブを開きタグを設置したサイトを表示してみる。
するとサイトのページの下に、タグマネージャーのプレビューが現れていることが確認できるだろう。
そこに先程設置した「AdSense自動広告タグ」が現れていれば、無事タグの設定ができていることになる。
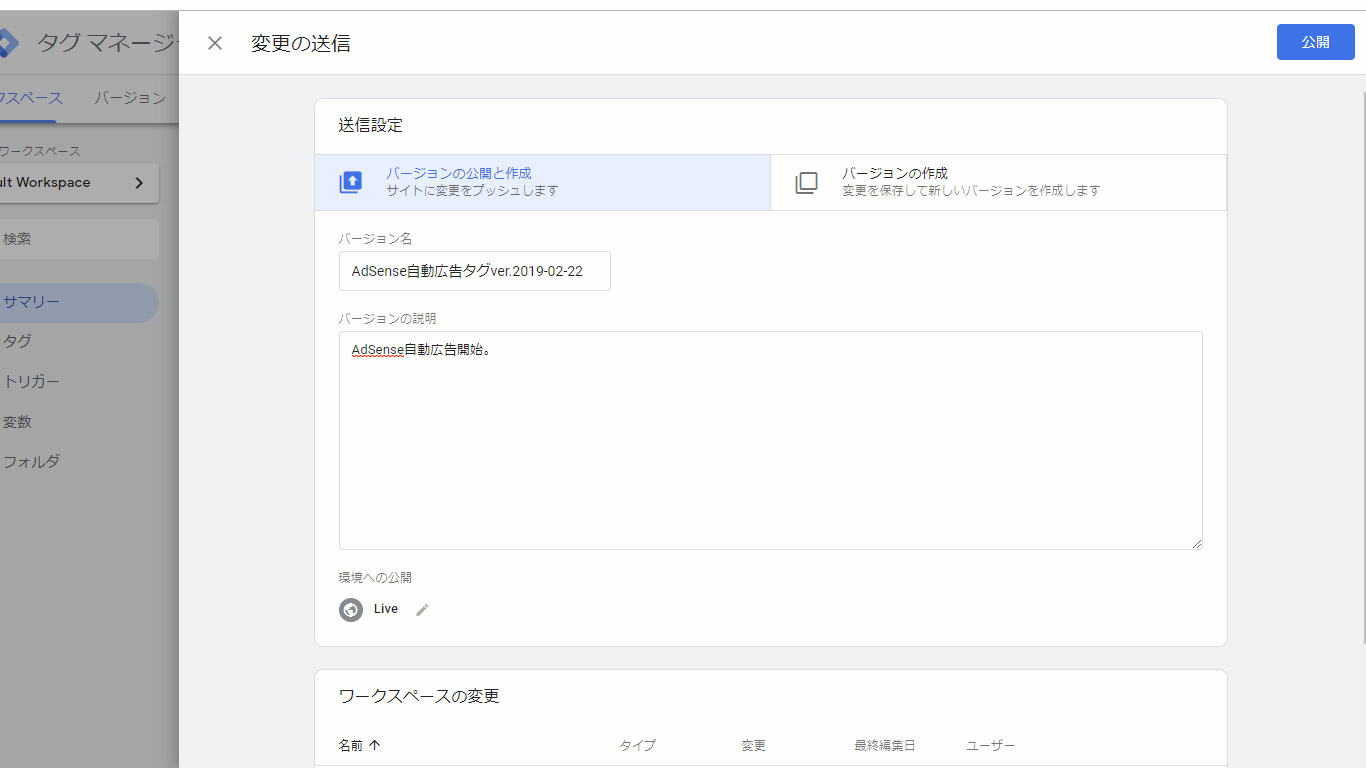
タグマネージャーの「プレビューモードを終了」し、右上の「公開」ボタンをクリックする。
そこで現れたウインドウに、図3-バージョン名とバージョンの説明を入れて、再び「公開」ボタンをクリックする。

これで無事、AdSense自動広告のタグが稼働した。
あとは、収入が発生するのを待つだけだ。
タグマネージャーのカスタムHTMLは、あらゆるタグに対応するので覚えておくと便利だ。
最後に・・・
タグマネージャーをWebサイトに一度インストールしてしまえば、後のタグの管理はすべてそこから行うことができる。
カスタムHTMLを使ってAdSense自動広告タグをセットしたが、ここではあらゆるタグを管理することができる。
AdSense自動広告は、それが表示されるまでに少し時間がかかる。
東海地区ホームページ制作会社
お問合せ
ご依頼および業務内容へのご質問などお気軽にお問合せ下さい
集客からファン化へ
今抱える問題や悩みをお聞かせください。TeamSEEKが問題解決まで完全サポートいたします。


