画像リンクをウィジェットに登録してサイドバーで表示させる簡単な方法!WordPress

サイドバーから画像を使ってランディングページなどにリンクをはる簡単な方法です。[初心者向け]
タグがわからなくても画像表示やリンクなどが簡単に実現できてしまうブログの投稿画面。これを使わない手はない!
WordPressのサイドバーに画像リンクを表示させる

アドセンス広告のように、ランディングページに画像でリンクをはりたいときに簡単に実現できます。もちろんサイト内リンクでも活用できます。
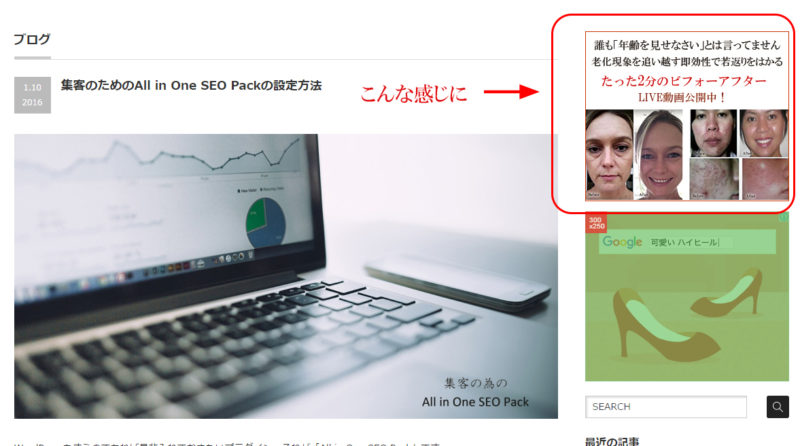
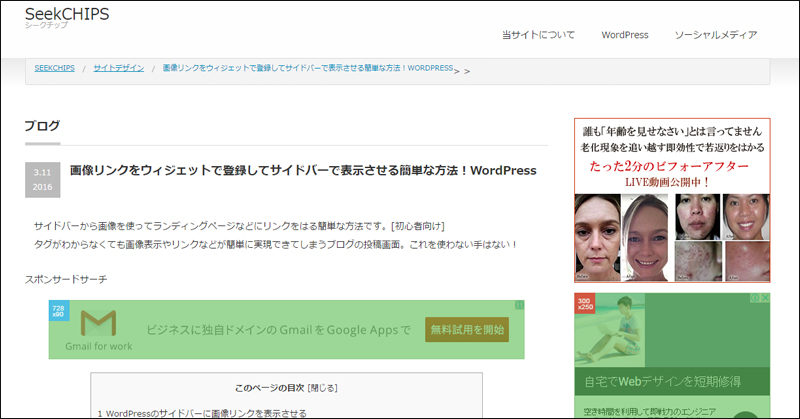
下図のように表示させることができます。(画像は実際の記事ページを表示させたところ)
WordPressの新規投稿でタグを作る
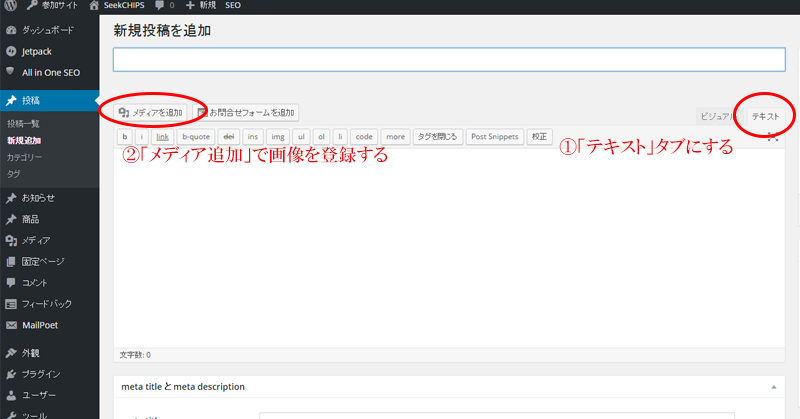
WordPressの「ダッシュボード」>「投稿」>「新規追加」で投稿画面を開きます。
- 投稿エリアのタブを「テキスト」にします
- 「メディア追加」で表示させたい画像を登録します

これでバナーとなる画像がWordPressに登録されました。
画像リンクタグを生成する
メディアに登録した画像にリンクをはったタグを生成するための設定を行います。と言ってもとても簡単!
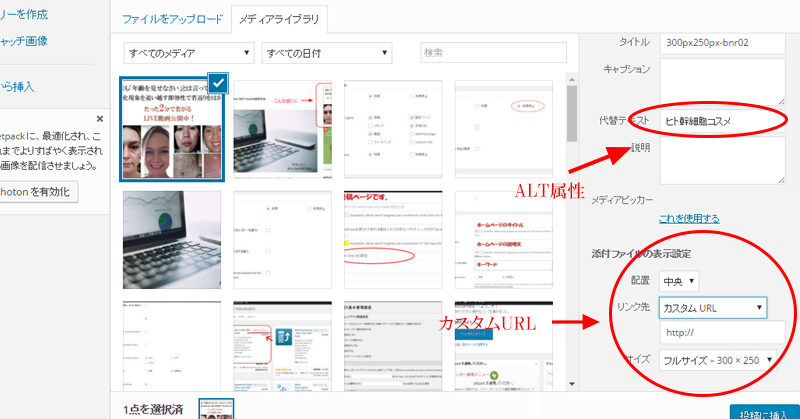
- 「代替テキスト」に画像の説明を入力します。alt属性と言われているところです
- 添付ファイルの表示設定は、配置「中央」にする
- リンク先を「カスタムURL」にするとリンク先URLを入力するテキストボックスが表れます
- リンク先URLのテキストボックスに画像にはるリンク先URLを入力します(ランディングさせたいページのURL)
- サイズはサイドバーのサイズを選択
- 「投稿に挿入」ボタンをクリック

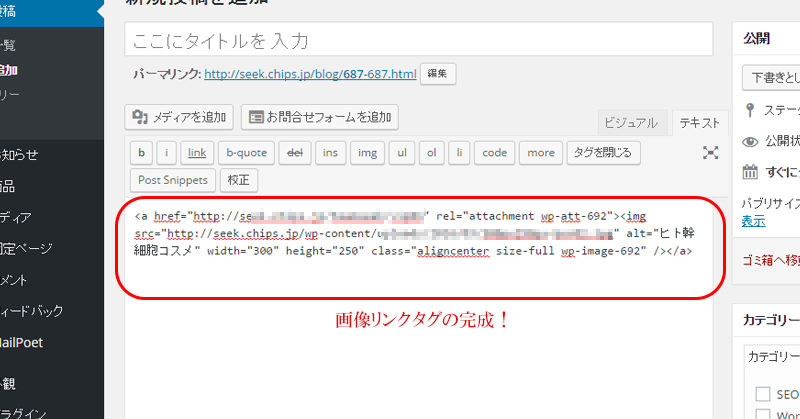
記事投稿エリアにタグ生成

「投稿に挿入」ボタンをクリックすると、記事投稿エリアにタグが生成されます。
生成されたタグを全選択してコピーます。
ここで使った投稿画面はタグを生成するためだけの役目ですので、コピーしたら必要ないので保存する必要はありません。
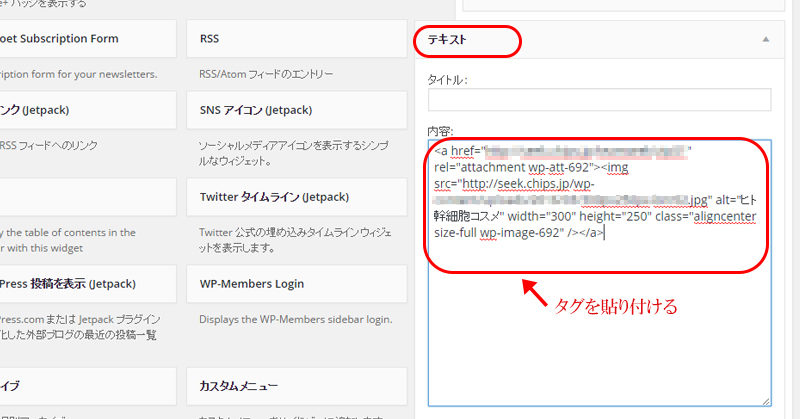
ウィジェットに登録してサイドバーに表示
あとはコピーしたタグをウィジェットを使ってサイドバーに表示させれば出来上がりとなります。
作業はダッシュボードの「外観」>「ウィジェット」で行います。
使うウィジェットは「テキスト」です。テキストウィジェットを表示させたいサイドバーにセットします。
- 「テキスト」ウィジェットを表示させたいサイドバーにセットします
- 「テキスト」ウィジェットの「内容」に、先ほどコピーしたタグを貼り付けます
- 「テキスト」ウィジェットの「保存」ボタンをクリックして保存します


「テキスト」ウィジェットの「タイトル」に文を入れるかどうかはお好みになります。【PR】など広告だとわかる記述を入れても良いかもしれません。
あとは出来上がった「テキスト」ウィジェットをドラッグ&ドロップで表示させたい位置に移動させたら出来上がりです。
まとめ
画像にリンクをはるタグはWordPressの投稿をつかって生成させます。
生成したタグを「テキスト」ウィジェットに貼り付けて出来上がり。
ブログのタグを生成する機能を利用して簡単に実現する方法でした。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


