FacebookがLike BoxからPage Pluginへ移行

FacebookのAPIの変更にともない、2015年6月23日でLike Boxが廃止になります。
Facebook Developersは、そのかわりにPage Pluginへ移行をするように小声でつぶやいていました。
(ユーザー数の割には小声だったという印象です)
Like BoxというちょっとかわいらしいネーミングからPage Pluginへとまんまな名前になりましたが、もちろん中身も変わりました。
ちなみにPage Pluginは企業ファンページで利用可能で、個人ページは利用できません。でも意外と個人ページでも需要があるのではなかろうか。
Like BoxからPage Pluginへの移行でサイトデザインに影響する可能性あり
1、大きな変更点は、「いいね」してくれたFriend's Facesが一行になったこと。
2、Widthが最少180px、最大500pxとサイズ制限がついたこと。
そのほかにもシェアボタンの表示が可能になったりカバー写真が表示できたりと、変更点はありますが上記の2点が企業サイト管理者には悩ましいところかも知れません。
実際なかむらもそうでした。
悩ましかろうがなんだろうがLike Box廃止なので悩んでる場合でもない。
Page Pluginにアクセスします。
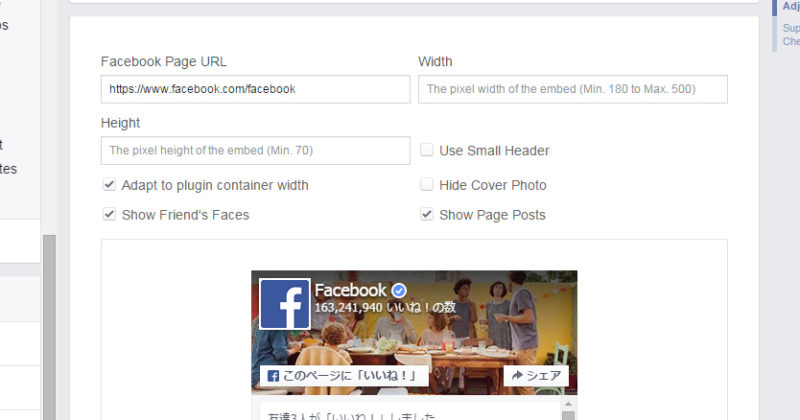
Page Plugin設定画面

【Facebook Page URL】
こちらはFacebookのファンサイトのURLを記入します。注意は個人ページはPage Pluginが使えません。
【Width】
Page Pluginの幅を指定します。
【Height】
Page Pluginの高さを指定します。
【Use Small Header】
チェックを入れるとヘッダがコンパクトになります。が、シェアボタンがなくなります。
【Adapt to plugin contaner width】
数日前にアクセスした時は、このチェック項目はなかった。新しくついた便利機能。
【width】項目に幅を指定せず、こちらにチェックを入れると、サイトの表示箇所の幅に合わせて表示してくれるというもの。レスポンシブのような機能。しかし、180pxから500pxという制限あり(涙)
【Hide Cover Photo】
チェックを入れるとカバー画像が非表示になる。
【Show Friend's Faces】
チェックを入れると、「いいね」をしてくれた人のプロフィール写真が表示される。Like Boxからの変更点は一行のみの表示になった。(にぎわいダウンになった)
【Show Page Posts】
チェックを入れると、投稿内容を表示する。
上記設定が終わったら、「コードを取得」ボタンをクリックすると、コード画面が現れる。
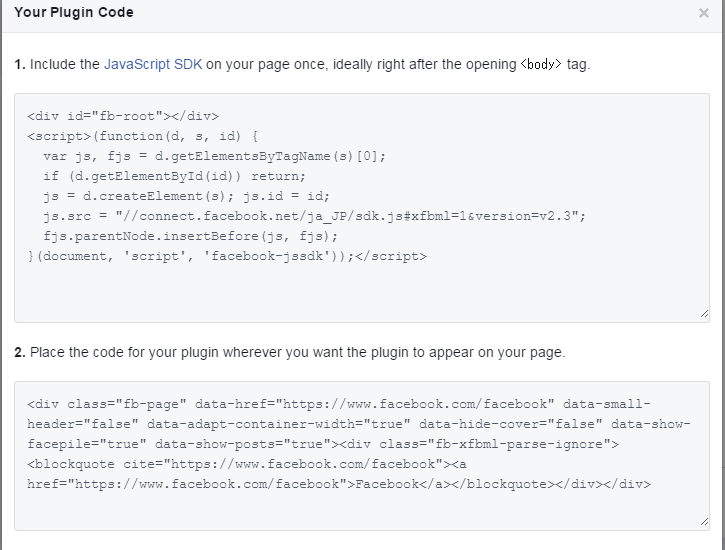
Page Pluginコード取得画面

1、のコードはSDK呼び出しのためのコード。bodyタグの後ろに張り付けなさいとのことだが、そのタグの直後に入れるとサイトスピードが遅くなる。そのため/bodyタグの直前に入れるサイト管理者もいるようです。それでももちろん問題なく動作する。bodyではなく/bodyです。
2、は先ほど設定したPage Pluginを表示させたいところに張り付ける。
ちなみになかむらが管理する企業サイトでは、1と2を一緒に記載して表示場所に設置しました。
WordPressの場合
WordPressの場合は、ウィジェットのテキストに、コードを張り付けてサイドバーやフッタに表示させるようにします。
作業自体はとても簡単です。
感想
Page Pluginで、より機能がコンパクトにまとまったWebアプリケーションという印象です。
よく見かける、サイトフッタ直上にその幅いっぱいにLike Boxを表示させるということが幅制限ができた洗礼でできなくなりました。
なかむらがたまに訪れるあのサイトも2015年6月21日現在で、まだLike Box表示になってます。6月23日にはどんなデザインに変更になっているのか楽しみです。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


