ソースコードをハイライトする超軽量ライブラリー「google-code-prettify」の設置から使い方。

記事中に掲載するソースコードをハイライト表示するシンタックスハイライターは、数多くあります。
これまで私が使っていたものは重く、サイト表示に支障をきたしておりましたので軽量のモノを探してみました。
マイナーな言語の保管が必要でなければ「google-code-prettify」を推奨します。
軽快軽量「Google-code-prettify」
もともと「Crayon Syntax Highlighter」というWordPressのプラグインとして提供されているものを使っていました。管理画面から様々な設定ができ対応言語も豊富で使い勝手がよかったのですが・・・重い!!
表示がきれいなのですが・・・重い!!
マイナーな言語の保管なんてこのサイトには必要ない(使えないし)。綺麗よりもユーザーにとってはスピードが優先なはず。見にくいのなら考えものだが、もちろん見にくいハイライターをGoogle様がリリースするはずもなく。
自動言語判定です。
ライブラリの入手
導入はいたって簡単です。簡単で使いやすいことが一番。そして軽快なフットワーク。
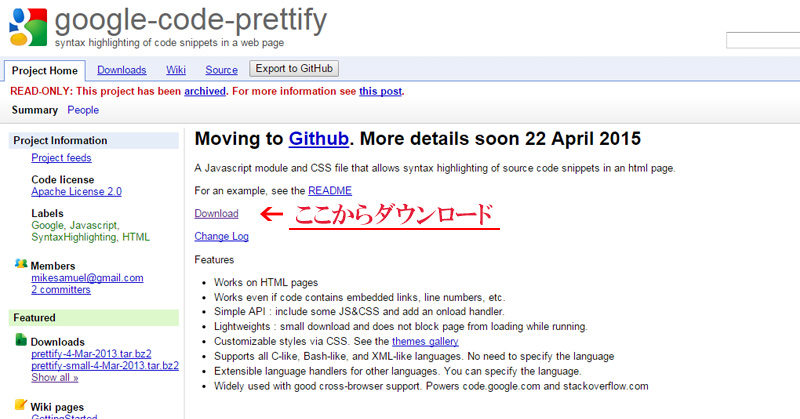
下記リンク先(google-code-prettifyページ)にアクセスします。



「google code prettify」ページに入ったら「Download」をクリックするとダウンロードページに入ります。
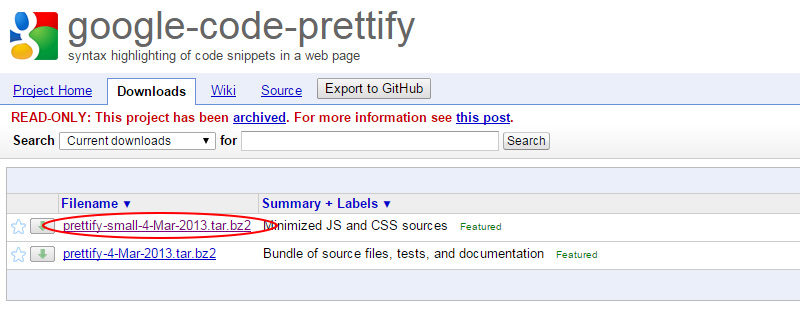
[prettify-small-4-Mar-2013.tar.bz2]は圧縮されたjsファイルと圧縮されたcssファイルです。
[prettify-4-Mar-2013.tar.bz2]はjsとcssとドキュメントファイル。
サイトの表示スピードを遅くしたくないので[prettify-small-4-Mar-2013.tar.bz2]をダウンロードします。
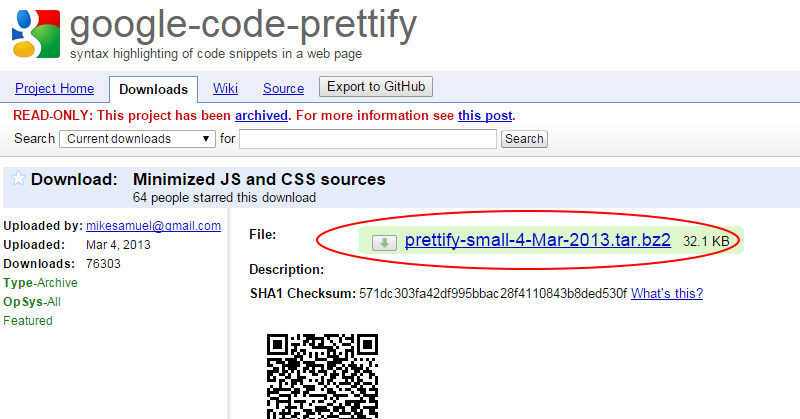
先ほど選択した[prettify-small-4-Mar-2013.tar.bz2]の圧縮ファイルをローカルにダウンロードして、解凍ソフトで展開します。
フォルダーの中身はたくさんの「jsファイル」と「prettify.css」ファイル。
必要なのは「prettify.js」ファイルと「prettify.css」ファイルの2種類のファイルのみ。
たくさんの「jsファイル」は保管する対応言語により選択するようになっている。
必要なファイル「prettify.js」と「prettify.css」ファイルをサーバーにアップロードする。
WordPressサイトであるなら、お使いのテーマフォルダーにアップロードする。
「prettify.js」ファイルの設置。
後は設置した「prettify.js」を</body>タグの直前で読み込ませる。
WordPressの場合は下記のように記述する。
※ 小テーマフォルダーにjsフォルダーを作り、その中に「trettify.js」ファイルを設置した場合。
<script type="text/javascript" src="<?php bloginfo('stylesheet_directory'); ?>/js/prettify.js<?php version_num(); ?>"></script>
ヘッダー内で読み込ませなくても正常動作する。
読み込ませた「prettify.js」の直後で関数を実行させる。
JQueryを使っていない場合は、
<script> prettyPrint(); </script>
JQueryを使っている場合は、
<script>
jQuery(function() {
prettyPrint();
});
</script>
「prettify.css」の設置。
こちらはテキストエディタなどで開いて、テーマで使っているスタイルシートにマージ(追記)した。
「prettify.css」を開いたらお分かりだが、行数もそれほど多くない。
たった数行のことであらたにcssを読み込ませる必要もない。
google-code-prettifyの使い方。
preタグにclass属性をつけ、値prettyprintを指定する。
<pre class="prettyprint"> ここにコードを記載する。 </pre>
行番号を表示する場合は、linenumsをクラス属性に指定する。
<pre class="prettyprint linenums"> ここにコードを記載する。 </pre>
Gallery of themes for code prettify(テーマギャラリー)で好みのテーマにする。
公式サイトのテーマギャラリーページにアクセスしてお好みのテーマにする。
Gallery of themes for code prettify
オートローダーについて
Googleでオートローダーでの提供もされていますが・・・。
オートローダーも使ってみましたが、ページ表示する際にヒッカッカリのようなものを感じましたのでやめました。
まとめ
もともとサイト表示スピードを改善したくてさがしていたハイライターですが、設置も簡単で十分な機能です。
もちろん軽量。
見た目の素敵さを追及したい方もCSSでカスタマイズ可能です。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


