Googleランキング要因となるCore Web Vaitals(コアウェブバイタル)とは。ユーザー体験指標LCP/FID/CLSについて解説

Googleは2020年5月28日、優れたユーザー体験の提供にWeb Vitals(ウェブバイタル)は不可欠であると考え、それを検索ランキングの指標に組み込むと発表した。
ロールアウト時期は、発表から1年後の2021年5月だ。
その後、6月中旬に延期。8月末までの間で段階的に導入。
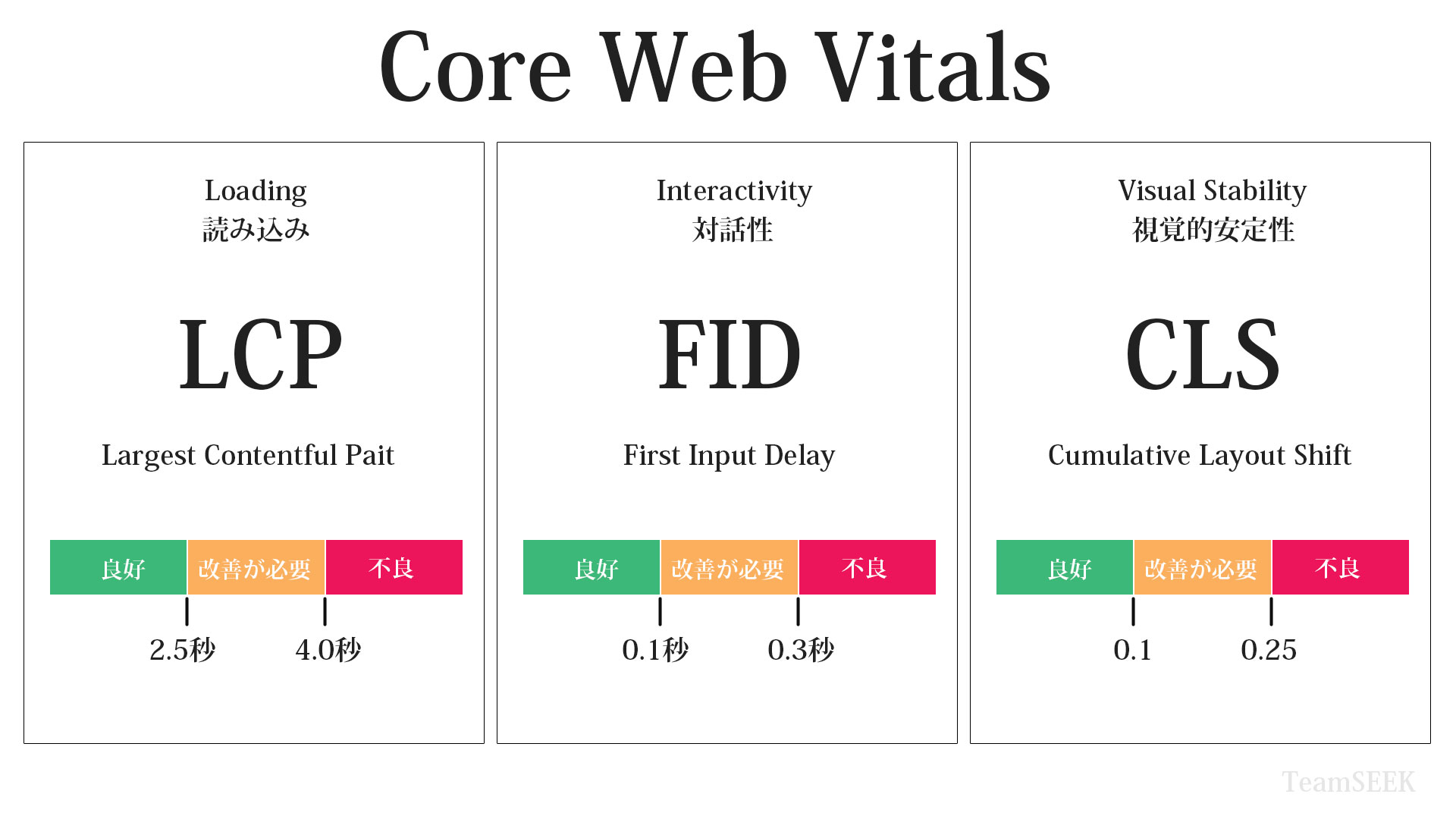
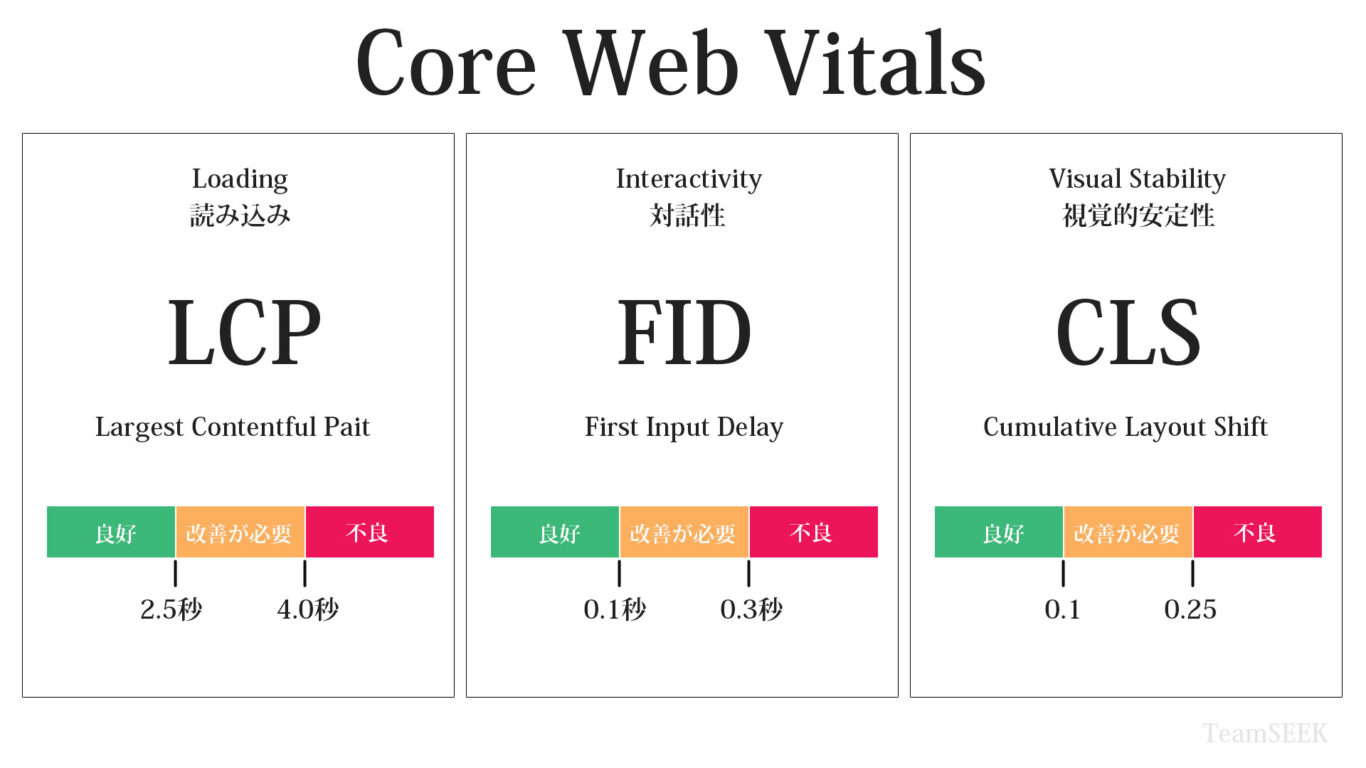
Web Vitalsの中で最も重要な共通シグナル、LCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)という3つ指標、つまり「Core Web Vitals」が存在する。
ここではこの3つの指標について解説するとともに、その計測方法についても触れていく。
Core Web Vitals(コアウェブバイタル)とは
Core Web Vitalsとは、ユーザーエクスペリエンスの質を数値化し、Googleがランキングシグナルとして利用するいくつかの指標の総称だ。
その中身は、LCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift)という3つの指標で構成されている。
Googleはウェブマスターセントラルブログの中で、ランキングのページエクスペリエンスシグナルが2021年5月に公開されることを発表。
Core Web Vitalsでの評価はページ単位で行われる。しかし、サイト内に評価の低いページが複数存在する場合、その悪い評価が他のページにも悪影響を及ぼす可能性はある。
また、Core Web Vitalsのデーターは、クロームユーザーエクスぺリンス(CrUX)のデータ(実際のユーザーが訪問した時のパフォーマンスを計測したもの)であるため、noindexやrobots.txtでdisallowしている場合、つまりロボットからのアクセスを拒否している場合だとしてもデーターとしては蓄積されていく。
LCP、FID、CLSのそれぞれの意味は以下の通りだ。

LCP(Largest Contentful Paint)
LCPは、ビューポート内に表示される最大の画像またはテキストブロックのレンダリングタイムを表したもの。
ページの読み込みが開始されてから2.5秒以下に最大要素のレンダリングが発生することが望ましいという基準が設けられている。
ちなみに2.6秒から4秒以下では改善が必要となり、4秒を超えると低速判定となる。
※ 2021年2月17日より2.5秒未満から2.5秒以下へとしきい値上の数字は良好判定となるよう緩和された
LCPで考慮される要素のタイプは、
・<img>要素
・<image>要素内の<svc>要素
・<video>要素
・url()関数を介して読み込まれた背景画像を持つ要素
・テキストノードまたはその他のインラインレベルのテキスト要素の子を含むブロックレベルの要素
ただし、これらの要素は、最初は物事をシンプルに考えるためのもので、将来的にはさらに追加される可能性もあるとの事だ。
FID(First Input Delay)
FIDはユーザーの最初の入力を受け付けるまでの遅延だ。
ページ上にあるボタンをクリックやタップ、テキストを入力した際のブラウザが反応するまでのタイム。
つまり、ユーザーがページで行った操作が応答されるまでのタイムを計測して表したものがFIDとなる。
もちろん、FIDにも基準が設けられており、100ミリ秒(0.1秒)以下で良好判定となり、101ミリ秒から300ミリ秒の間で改善が必要、301ミリ秒を超える場合は不良判定となる。
CLS(Cumulative Layout Shift)
CLSは視覚的な安定性を測定する。表示されるコンテンツの予期しないレイアウトのズレの量を定量化する。
記事を読んでいると突然広告が表示されて、テキストが下にズレてしまったということを経験したユーザーは多いだろう。
それだけなら良いかもしれないが、広告を消そうとした瞬間にレイアウトがズレてオーダーしてしまったということになったらこれは被害でしかない。
下のスクリーンキャストでは、「No,go back」を押そうとした瞬間にレイアウトシフトが発生し、誤ってオーダーしてしまったという例だ。
CLSの計測は、ビューポートを基準に、不安定な要素が移動した距離を測定する。
下のURLでは、レイアウトシフトの例とその計算方法が解説されている。
・Cumulative Layout Shift (CLS)
Core Web Vital 最適化ツール
LCP、FID、CLSの3つの指標を理解すると、Googleのランキング要素として利用されようがされまいが、それがユーザー体験に重要であることがわかる。
では、自分が管理しているサイトのCore Web Vitalsでの評価はいかがなものか。気になるところだ。
以下に挙げるツールでCore Web Vitalsのスコアを確認することができる。
- Search Consoleの「ウェブに関する主な指標」レポート
- PageSpeed Insights
- Chrome拡張機能
- WordPressプラグイン『Site kit』
手軽にCore Web Vitalsを測定したいならChrome拡張が便利だ。
今Chromeで開いているページのLCP/FID/CLSをバックグラウンドで自動計算して表示してくれる。
ただし、スコアを表示してくれるのみなので、改善するための手がかりを探すとなるとさらに別のツールでの調査が必要になってくる。
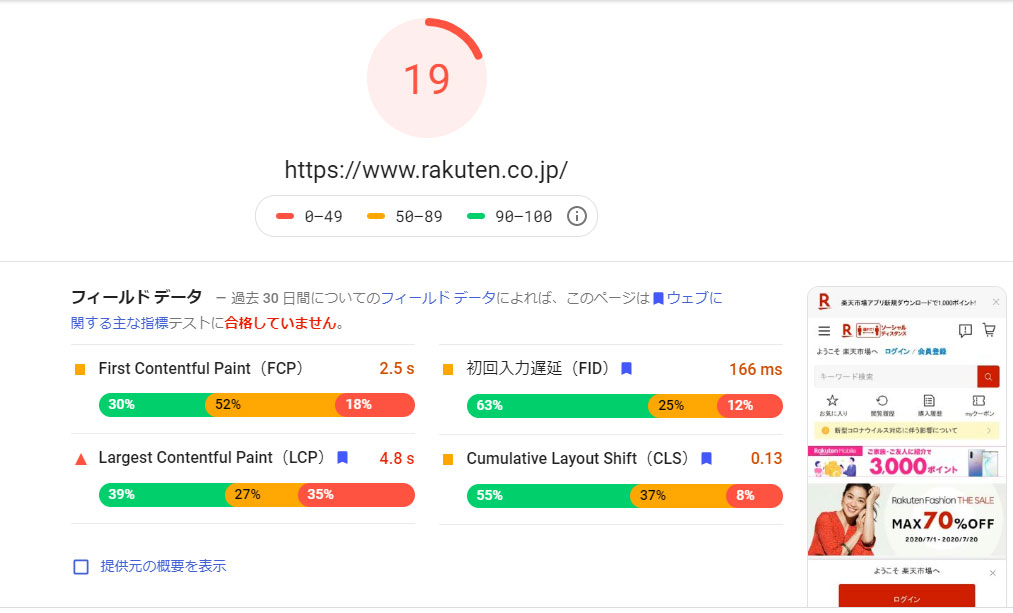
改善するための手がかりを探すのなら、PageSpeed Insightsで該当ページを計測する。

Core Web Vitals以外のページエクスペリエンス
ページエクスペリエンスとしてGoogleはすでにいくつかの要素をランキング要因として利用している。
・モバイルフレンドリー
・セーフ ブラウジング
・HTTPS
・コンテンツにかぶさる邪魔なインタースティシャルがない
これらの要因にCore Web Vitalsが新たに加わることになる。
Core Web Vaitalsがランキング要因に加わる時期
2020年5月28日にGoogleがランキング要因に組み込むことを発表したCore Web Vaitalsだが、実際に実装するのはいつなのか?
Googleはこれまで大きなランキング要因の変更に関しては半年以上前に告知してきた。
そのこともあって、Core Web Vitalsの導入は2021年になるだろうというのがネット上での予想だ。
2020年での導入はおそらくないだろうとなかむらも思う。
※ その後、Core Web Vitalsの導入は2021年5月と発表された
※ さらに6月中旬に延期
Core Web Vitalsとコンテンツの品質の関係
「Core Web Vitalsがコンテンツの品質を上書きすることはない」
これはページエクスペリエンス全体に言えることだ。
有益なコンテンツでありながら、Core Web Vitalsのスコアが悪かったとしても、それでランキング結果が下がることはない。
同じ品質のコンテンツが複数あった場合、Core Web Vitalsのスコアが加味されることはある。
Core Web Vitalsはモバイル検索のみ適用
2020年12月8日に行われたSMX Vitalで、コアウェブバイタルがランキングに影響を与えるのはモバイル検索のみだと発表された。
PC検索では適用されない。
とはいえ、今やほとんどのサイトのアクセスはモバイルからとなっている。
どちらにしても対策は必要だろう。
「画像にサイズ指定タグをいれる」「画像の大きさを最適化する」などの一般的な対策くらいは行っておいた方が良い。
最後に・・・
ウェブでのユーザー体験向上を目的としたGoogleの取り組みのひとつがCore Web Vitalsである。
ランキング要因に組み込まれるのは間違いないだろ。
しかし、WEBマスターはランキング要因だろうがなかろうがCore Web Vitals要素の改善は重要項目だ。
その重要さをGoogleが指標として提示してくれたことはWEBマスターにとってはありがたい。
結論としては、
・ユーザーの知りたいことに関連性が高く
・質の高いページであり
・安心して閲覧できる
・ストレスなく閲覧できる
といったページをGoogleは推薦しますよということだろう。
WordPress関連サービス
お困りごと解決します
WordPressでお困りの際は、TeamSEEKが問題解決までサポートします
世界で一番使われているCMSがWordPressです。
個人ブログからインバウンドマーケティング戦略までのすべてでTeamSEEKが完全サポートいたします。


